There are many benefits to using inspect elements, including the ability to view and edit the source code of any page on any website. Any browser or laptop can be used to inspect the web components. This manual explains how to inspect-element on a Chromebook.
Inspect element is a modern Web browser feature that allows anyone to view and edit the source code of a website, including its Media files, HTML, and JavaScript are all supported.
What is the Inspect Tool in Google Chrome?
The “Inspect” tool is in-built into most internet browsers, including To clear that up, it isn’t a Chromebook-only thing; there is also Mozilla Firefox, Opera, Microsoft Edge, and even Brave Browser. No matter the type of website, any Chromebook running the Google Chrome browser can inspect the elements of web pages.
Now, the quickest way to learn what the “Inspect” tool is about is to understand that this nifty little feature right here is one of the best features that the Google Chrome is as good as it gets. You got that right. However, the question does arise, “Why isn’t this tool more well-known if it’s so great?”
It is well-liked, but not by end users. Developers and those who write code and indulge in programming can’t simply get enough of the convenience posed by just using “Inspect” on their end. That is to say, one of the key benefits of reviewing web pages is that people can make adjustments and see how those changes turn out in the end.
Of course, this eliminates a great deal of inconvenience right there. Instead of having to put all the work into changing a certain layout of a website for the sake of experiment, the “Inspect” tool lets you make temporary changes on the fly to a site, so you can access how the web page would look if a certain improvement were made to it.
Aside from the literal examination of a specific web page’s HTML and CSS, inspecting an element is great for when you need something to view the source code of various websites. Moreover, the “Inspect” tool can allow you to change a website’s text at will. We’ll let you decide whether you do that to make people laugh or to see if it’s real.
For instance, people will alter the prices of pricey Amazon items to play practical jokes on their friends and family. Take a look at this gorgeous Samsung 85-inch Neo QLED 8K TV, for instance. Its price is $4.497, as you may have noticed. With the power of the “Inspect” tool, watch what can happen to its price tag.
But if only that were accurate. Despite what you may have heard, the $6,000 Samsung TV is not currently on sale for $16. We employed one of the many abilities of the “Inspect” tool to get our way with the tech product’s price tag. The same is true for developers, but their motivation is more practical and grounded and usually centers around website testing.
Now that you have a fair idea of what the “Inspect” tool is and what it can do let’s take a look at the next section to summarize some of this functionality’s best features. You’ll lose any remaining doubts you had after reading it.
Read More: 6 Best Affordable Chromebooks for Back To School Or Distance Learning
Importance of Inspecting a Web Element
Inspecting element is useful in many ways as you can:
- See the source code of the webpage
- Perform the debugging
- Search the Keywords
- Edit CSS, HTML files to change web page
- In console panel you can check the new features
- Download the images
- You can see hidden information
Why Should I Use Inspect Element?
You might wonder why you should learn how to use Inspect Element if you’ve never looked at the source code of a website out of curiosity.
- Designer: Do you want to see a preview of a site’s mobile design? Want to see what a signup button would look like in a different shade of green? With Inspect Element, both tasks can be completed quickly.
- Marketer: Looking to see if your website loads too slowly for Google’s PageSpeed test or curious what keywords your rivals use in their site headers? Both are displayable in Inspect Element.
- Writer: Are you sick of screenshots that obscure your name and email address? You can quickly edit any text on a webpage using Inspect Element.
- Support Agent: Do you need a more effective method of communicating with website developers about issues that need to be fixed? You can quickly alter an example element using Inspect Element to demonstrate what you’re talking about.
Inspect Element is a helpful tool to have on hand for these and many other use cases. It’s part of the Developer Tools in your browser, which includes a number of extra features: a console to run code, a View Source page to see just the raw code behind a site, a list of all the files that were loaded into a website can be found on the sources page. You can explore all those on your own, but for now, let’s see how to use the main Elements tab to tweak a webpage on our own.

Why Can’t I Inspect on Chromebook?
If you cannot use the “Inspect Element” function on your school It is clear from your Chromebook that the school’s administrators have turned off this feature. You can speak with your school’s IT instructors if it’s necessary for your job to do so.
How to Get Started With Inspect Element
The Google Chrome Inspect Element can be accessed in a few different ways. Just open a website you want to try editing (to follow along with this tutorial, open Zapier.com), then open the Inspect Element tools in one of these three ways:
- Right-click anywhere on the webpage, and at the very bottom of the menu that pops up, you will see “Inspect.” Click that.
- Click the hamburger menu (the icon with 3 stacked dots) on the far right of your Google Chrome toolbar, click More Tools, then select Developer Tools. Alternatively, select View > Developer > Developer Tools from the file menu.
- prefer keyboard shortcuts? Press
CMD+Option+Ion a Mac, orF12on a Without making any clicks, the PC will launch Inspect Elements.
By default, the Developer Tools open in a pane at the very bottom of your browser and will show the Elements tab—that’s the famed We’ve been looking for the Inspect Element tool.
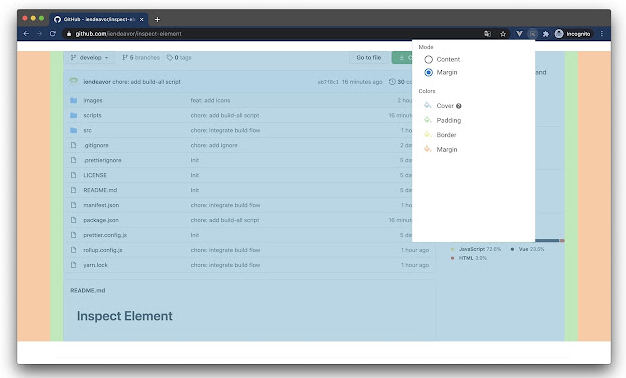
You won’t have much space to work with Inspect Element at the bottom of your screen, so click the three vertical dots on the top right-hand side of the inspect element pane near the “X” (which you’d click to close the pane). You now have the choice between opening the pane in a completely separate window or docking it to the right-hand side of your browser.
To give us more workspace for this tutorial, let’s dock the pane to the right side of your browser window. Hovering over the left-side border will allow you to widen or narrow the Developer Tools panel. Once the ↔ cursor appears, drag the pane left to widen it or right narrow it.
Why Can’t I Inspect on a School Chromebook?
As they probably do not want you to have access to just any website, schools typically disable the Chromebook’s inspect feature. Your Chromebook will only be used for tasks related to school and learning.
Ways to Inspect Web Elements on Chromebook
The Chromebook’s default browser is Google Chrome. There are three different ways through which the web pages can be inspected in your Chromebook:
1: through Developer Tools Option
The “Developer tools” is known as the element panel which allows you to change your page from the front end. Furthermore, it enables you to view the changes without actually making them. Using developer mode on a Chromebook, you can examine your website.
To open the Developer tools on your Chromebook by following these steps:
Step 1: Start your Chromebook’s Chrome browser.
Step 2: The Chrome browser’s three dots icon should be clicked.
Step 3: The developer tools option can be found by clicking more tools.
Step 4: By doing this, the developer mode will be activated, allowing you to view the website’s source code.
2: through Keyboard Shortcut Key
The simplest way to examine a Chromebook is through a keyboard shortcut. If you open any website and any element on the page grabs your attention, and you are curious about knowing about that element then Press the Ctrl+Shift+I to open the Developer tools and inspect that element.
3: by Using Mouse Or Touchpad
The inspect element allows you to directly interact with web code on the screen. It is the page’s intricate layout, design, and style. If you want to change any element or style, simply open the website and right click on the page and select the Inspect option from the menu. It will open a developer tool where you can customize the text to your tastes.
How to Unblock the Inspect Element Option on Chromebook?
There is no specific method to unblock the inspect element on Chromebook. The inspect element is typically blocked by the administration of school-owned Chromebooks; in this case, you can either contact the administrator to enable the inspect element or you can buy a personal Chromebook.
Disabling JavaScript on a Chromebook is another way to make the inspect element accessible. Follow these steps to block the JavaScript:
Step 1: Click on the three-dot option to open the Settings of the Chrome browser.
Step 2: Search for javascript and click on Site Settings.
Step 3: Select the JavaScript menu item.
Step 4: In the last step select Don’t allow sites to use Javascript, this will turn off the Available on all websites is JavaScript.
Conclusion
Inspect element is a developer option that allows you to review and edit web code and make changes as needed. Also used for web code debugging is this option. This article will be very helpful for you if you are unfamiliar with inspecting web elements.
Faq
How to Inspect on Chromebook If Blocked?
You are unable to do this because the Chromebook’s inspect function cannot be enabled using the standard method if inspect is blocked.
To use this tool, you must unblock it first.
How to Use Inspect Element on School Chromebook
The simplest way to examine a Chromebook is via a keyboard shortcut. If you open any website and any element on the page grabs your attention, and you are curious about knowing about that element then Press the Ctrl+Shift+I to open the Developer tools and inspect that element.
What is Inspect Element Shortcut on Chromebook?
Ctrl + Shift + C
On your Chromebook, press Ctrl + Shift + C to open the Developer Tools in the Inspect Element mode.
How to Unblock Inspect Element on School Chromebook?
Open a web browser on the Chromebook you use for school, double-click any tab, and select Edit. Erase or delete the URL, paste your inspect code and rename your tab as “Inspect Element,” enter Done.
You can change any text by clicking on it and making changes.
How to Use Inspect Element to Find Answers
The only way to find answers using the Inspect Element feature is if the website instantly reveals it after submission. Here, the coding has the answers already. If you use the Inspect Element feature, you’re simply viewing the quiz or test’s coding along with any submitted answers.
Why is My Inspect Greyed Out?
As soon as a user enters their location, the inspect element is rendered grayed out. The majority of browsers and devices are allowed to access the user’s location.
Why is My Inspect Element Not Working?
This may be a cache issue; try clearing your cache to free up space. Alternately, your inspect element might be blocked; you can try to unblock it.
How to Use Inspect Element to Change Text
You can also open Inspect Element window by click the “Develop” menu, and selecting “Show Web Inspector.” Press Command+F on a Mac or Control+F on a Windows computer to find the text you’re after, and then type the new text into the box that appears.
Is It Illegal to Use Inspect Element?
No, using inspect elements is not prohibited; however, it is prohibited to take advantage of websites’ vulnerabilities for gain and to commit fraud.
How Do I Unblock Developer Tools on Chromebook?
Put your Chromebook into recovery mode to unblock developer tools. You can execute this by holding down the Escape + Refresh key, then pressing down the Power Button.
Your Chromebook will restart as a result, and you will then be prompted to complete the initial setup procedure once more. Your Chromebook is now ready to use with Developer Mode.
Can Teachers See If You Inspect Element?
Because Google Forms lacks this feature, the teacher won’t be informed, and they won’t be aware either.
On the other hand, if you use a school-managed account, your Chromebook’s account activity will be visible to the school administration system.
Can You Get Caught Using Inspect?
When using Inspect, you can be caught. Some web developers use cookies on their websites and keep your browser’s cookies around forever. They can therefore monitor your activity whenever they want to.